- Sky
- Blueberry
- Slate
- Blackcurrant
- Watermelon
- Strawberry
- Orange
- Banana
- Apple
- Emerald
- Chocolate
- Charcoal
-
Content count
768 -
Donations
0.00 EUR -
Joined
-
Last visited
-
Days Won
7
Posts posted by Erakis
-
-
Bonsoir Dom,
Sais-tu s'il est possible de spécifier le chemin de chaque texture, via le xxx_IGSExpModFile2.txt ou autrement ? L'argument TargetTexturesDirectory=chemin des textures dans [Miscellaneous] suppose qu'on a le même chemin pour toutes les textures, mais j'aimerais pouvoir les dispatcher entre un dossier commun et un dossier spécifique.
Par exemple j'ai essayé la syntaxe suivante mais ça ne marche pas.
[Textures:TargetTexturesDirectory]
BrickMedievalBlocks0144_1_S=..\..\..\Commun\Textures
Angles=..\..\..\Commun\Textures
ConcreteBare0022_2_S_sat-30=..\..\..\Commun\Textures
ConcreteLeaking0080_1_Seamless_sat-30=..\..\..\Commun\Textures
SoilSand0197_1_S=..\..\..\Commun\Textures
FR_Viaduc_Crueize_8x25m_droit_AO=TexturesUne idée ?
-
Bonsoir,
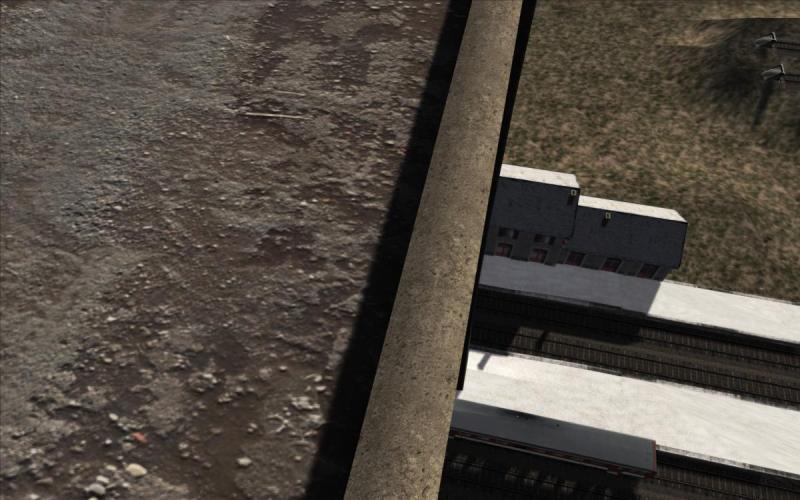
C'est peut-être un peu too much pour de la rase campagne mais c'est assez réaliste pour de la campagne périurbaine, avec les halos de pollution lumineuse dus à l'éclairage public (lampes à vapeur de sodium).
Ça suppose d'être un minimum accomodé à l'obscurité, ce qui est normalement le cas de nuit en cabine de conduite.
-
Si par Mips tu entends mip maps, alors RWAceTool les génère automatiquement donc tu n'as normalement pas à t'en préoccuper.
Je ne suis pas certain que le plugin ACE pour Photoshop soit toujours d'actualité donc je te suggère de passer par RWAceTool à la racine du jeu (si ce n'est pas déjà le cas).
-
La mise à jour est dispo. Cette fois j'ai respecté mon délai. À la seconde certes, mais je l'ai respecté !

Bon jeu ! Et là encore, n'hésitez pas à me remonter tout problème.
Matthieu
-
Le lien ne marche pas, mais j'ai bien saisi l'idée.
 Je vais étudier la question, probablement proposer une version patinée en plus.
Je vais étudier la question, probablement proposer une version patinée en plus.Mais pour l'instant j'ai trop de choses dans les tuyaux, notamment des variantes au gabarit plus réduit (plateformes à voie unique et travées plus courtes).
En attendant, préparez-vous à une mise à jour majeure incorporant :
- Des éléments supplémentaires avec rayons de 300, 400, 500, 600, 800, 1000 et 1200 m.
- Un tablier élargi de 50 cm pour refléter le gabarit réel (d'ailleurs avec la v1.0 en double voie le ballast dépasse un peu
 ).
). - Un galbe complètement retravaillé avec des piles dont la section augmente plus rapidement au fur et à mesure qu'on s'éloigne du tablier, là encore pour représenter plus fidèlement la réalité. (Au détriment de l'élégance certes, mais il faut bien qu'il tienne debout !)
- Des textures de parapet réduites à 512 px au lieu de 1024 pour économiser la précieuse mémoire de nos cartes graphiques.
- Une normal map des pierres qui forment les arêtes des arches réalignée sur la texture diffuse (merci PierreG !).
C'est prévu pour ce soir.
À toute !
-
Magnifique Zawal, comme d'hab dirais-je.
-
Merci Erakis ! Bien belle réalisation.
 S'il faut absolument trouver quelque chose à critiquer, je dirais qu'il est peut-être "trop propre". Par ailleurs, avec quoi as-tu fait ta bump map des moellons ? Elle m'a l'air "double" ou ce sont mes lunettes ?
S'il faut absolument trouver quelque chose à critiquer, je dirais qu'il est peut-être "trop propre". Par ailleurs, avec quoi as-tu fait ta bump map des moellons ? Elle m'a l'air "double" ou ce sont mes lunettes ?Je vois que tu as entamé un tablier courbe : un nouvel élément ou du procédural ?
Tu parles du Z vertical "archi-standard". Oui pour le monde réel mais en fait en rendu graphique 3D ou en image virtuelle, ce n'est pas le cas : Z est la profondeur dans l'espace de l'observateur donc perpendiculaire à l'écran... on parle bien de Z-buffer d'ailleurs où l'on calcule l'éloignement d'un point donné à l'oeil

Pas mal de modeleurs 3D utilisent aussi la convention du Y vertical.
A+
PierreG
Bonsoir Pierre,
Merci pour ton retour ! Pour la peine :
0) Repères non standard (réponse commune à one1504 et toi)
Apparemment c'est DirectX, historiquement, qui a pris le parti d'avoir un repère indirect. Les programmes modernes de création genre 3DSMax ou Blender utilisent la convention que je tenais pour acquise (repère *direct*, Z vers le haut). Je pense que les plug-ins d'exportation font le changement de repère de façon transparente pour nous.
1) Moellons flous
Effectivement à y regarder de plus près, les moellons qui forment les arêtes de l'arche laissent à désirer. Je pensais que c'était le résultat d'une résolution moindre que pour les autres moellons (qui sont plus petits), mais je viens de constater un décalage UV entre la texture diffuse et la normal map. Bien vu !
Je sais d'où ça vient : dans AwesomeBump il faut faire attention à faire défiler la texture avec le bouton droit et non le bouton gauche de la souris, sinon on bouge les UV de l'image. C'est pas très malin question ergonomie (programme libre et gratuit, je pardonne), il faut simplement que je prenne le réflexe de cliquer sur "Reset transform" avant chaque enregistrement de texture depuis ce programme.
Bref, ça sera corrigé dans la prochaine version, n'hésitez donc pas à suivre le fichier sur la page de téléchargement !
Tu me confirmes que le problème est exclusif aux moellons qui forment les arêtes de l'arche ?
2) Trop propre
Qu'est-ce que tu suggérerais pour patiner le viaduc ? Désaturer + éventuellement assombrir les moellons ? le dessus du parapet ?
3) Tablier courbe
Réponse courte : nouvel élément à rayon fixe.
Réponse longue : je ne pense pas qu'il soit possible de faire un loft sans compromis sévère sur la qualité visuelle du viaduc, surtout avec un rayon de 300 m ! (Enfin 302 m sur la fibre neutre pour prendre en compte un entraxe de 4 m maxi en cas de double voie !) Du coup j'ai subdivisé ma géométrie et introduit un modificateur "Bend" (qu'il n'est d'ailleurs pas nécessaire d'appliquer pour que ça s'exporte impeccablement) en association avec un Empty subtilement placé pour obtenir l'effet voulu. J'ai (donc) révisé mon algèbre linéaire (matrices de rotation, multiplication des matrices, tout ça) et ai préparé un petit fichier Excel pour avoir des snap points parfaitement positionnés quel que soit le rayon de courbure que je choisis pour mon élément de viaduc, ce qui me permet d'assembler tous mes éléments en un tour de main comme des Lego. La version avec un rayon de 300 m est prête (comme l'indique la capture), mais je vais exporter d'autres rayons avant de sortir une nouvelle version vu le peu d'effort que ça me demande désormais. Je pourrais sans souci en faire sur mesure si ça devait intéresser les talentueux route builders de notre communauté !

-
C'est bien peu de chose comparé à une grosse bleue.

Bon, sinon je viens de réaliser qu'outre le fait que la direction verticale était donnée par Y (contre l'archi-standard Z), le repère cartésien de TS était indirect. Je ne voudrais pas passer pour le droitier qui prends les gauchers pour des citoyens de seconde zone, mais QUI, AU XXIe SIECLE, UTILISE ENCORE DES REPERES INDIRECTS ROGNTUDJÛÛÛ ?!

[EDIT] A mettre en favori, voire enregistrer en local : https://nicoschertler.wordpress.com/2012/01/27/directx-and-matrices/
-
 1
1
-
-
-
N'hésitez pas à me faire part de votre retour d'expérience !
J'ai quelques doutes sur la taille des textures, j'ai peut-être vu un peu gros pour un bête viaduc (25 Mo). Pour la prochaine version j'essaierai déjà de réduire la taille de la texture du parapet : vu la taille réelle, une texture 1024x1024 est probablement largement excessive...
-
Bonsoir,
Comme vous l'avez peut-être constaté, j'ai sorti une première version qui me donne à peu près satisfaction.
Du coup je clôture ce sujet. La suite par ici : http://www.railsim-fr.com/forum/index.php?showtopic=8472
A+ !
-
Viaduc type Crueize
Voir le fichier
Voici une nouvelle version de ces éléments de viaduc inspirés du viaduc de la Crueize (Lozère, France).
9 éléments sont proposés :
- Culée de 15 m
- Travée droite
- Travée courbe rayon 300 m
- Travée courbe rayon 400 m
- Travée courbe rayon 500 m
- Travée courbe rayon 600 m
- Travée courbe rayon 800 m
- Travée courbe rayon 1000 m
- Travée courbe rayon 1200 m
Tous ces éléments peuvent être assemblés les uns aux autres au moyen de l'outil "Aligner". Reliez les points d'aimantation entre eux (source en bleu clair, destination en vert) pour obtenir un alignement parfait des éléments entre eux.
Attention à bien activer les add-ons "Common" et "Infra" du développeur "Erakis" dans l'éditeur de lignes. Veuillez vous référer au fichier lisezmoi.txt pour plus d'informations.
N'hésitez pas à me remonter tout problème
- soit via le sujet de support,
- soit par un message en bas de cette page,
- soit par messagerie personnelle.
Au plaisir de rouler sur ce viaduc dans l'une de vos lignes !
Matthieu
-
Contributeur
-
Soumis25/01/2016
-
Catégorie
-
 1
1
-
Ah oui c'est superbe, bravo ! J'entends déjà les vrombissements du V16...
-
Bravo Roger, c'est absolument magnifique ! En attendant l'X 2800 et les Corail de Treno.Notte, la 67400 de Pierre et les UIC de Patrick nous promettent déjà de très jolies ambiances.
-
Quel talent, bravo !
-
Aucune raison de faire un second sondage, sauf si il y a égalité parfaite...
juste mon grain de sel

On pourra t'objecter qu'une majorité absolue est toujours plus légitime (donc profitable ?) qu'une majorité relative.

Il est par exemple tout à fait possible qu'une large majorité des voix exprimées pour Paris - Chartres et Tours - Vierzon se reportent sur Paris - Tours, faisant du même coup passer cette dernière en tête des votes. (Ce qui ne m'arrangerait pas personnellement : je préfère les reliefs au Bassin parisien.)
Mais effectivement, ce sera à Claude d'en décider.
-
Serré tout ça, il faudra probablement organiser un second tour !

-
Bonsoir à tous,
Les derniers développements...
Les snap points marchent à merveille : très pratiques et faciles à utiliser ! Ça n'aura pas été sans mal, mais au moins j'ai pigé le truc désormais. Par contre j'ai déjà des sueurs froides pour les versions courbes...
Quant au normal maps, le bilan est mitigé : ça rend plutôt bien sur les moellons (voir infra) mais sur le dessus du parapet et le sol c'est très moyen. Peut-être que j'utilise mal AwesomeBump (la version libre et gratuite de CrazyBump) ? Voyez plutôt :
1) Quand le viaduc est orienté d'une certaine façon par rapport au soleil, ça rend bien :
2) Quand je tourne le viaduc de 180°, ça devient très laid :
3) Par contre les moellons rendent bien à toutes les incidences :
Si quelqu'un a des idées pour mon souci de normal map...
-
A voté. J'ai hésité entre la raison pure (Tunnel sous la Manche, probablement la plus bankable avec la PBA) et la passion pure (la ligne des Causses, of course), du coup j'ai visé entre les 2 : Marseille - Nice, un bon compromis qui permettrait de profiter de la beauté de la Côte d'Azur sans avoir à en subir les autochtones...

-
 2
2
-
-
Bonjour et merci à vous deux !
Promis, je m'y remets dès ce soir.
@Treno.Notte
Le plug-in Texture Atlas permet de faire le dépliage UV (et le baking) de plusieurs objets dans un même espace UV (un seul fichier texture). Je ne suis pas sûr que le plug-in soit absolument indisepnsable, mais il automatise bien le travail.
Comme l'ambient occlusion ne nécessite pas une grande résolution de texture, je souhaitais me restreindre à un seul fichier texture pour l'ensemble du viaduc malgré que chaque sous-objet du viaduc possède déjà une carte UV spécifique pour la texture de base (en meilleure résolution).
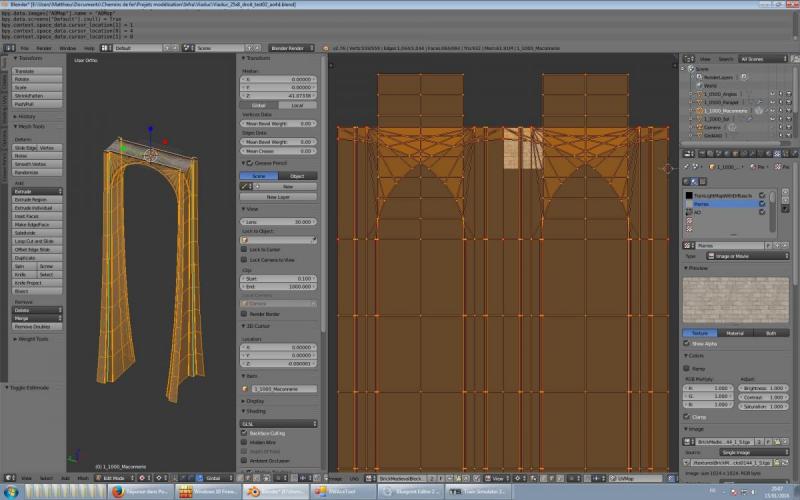
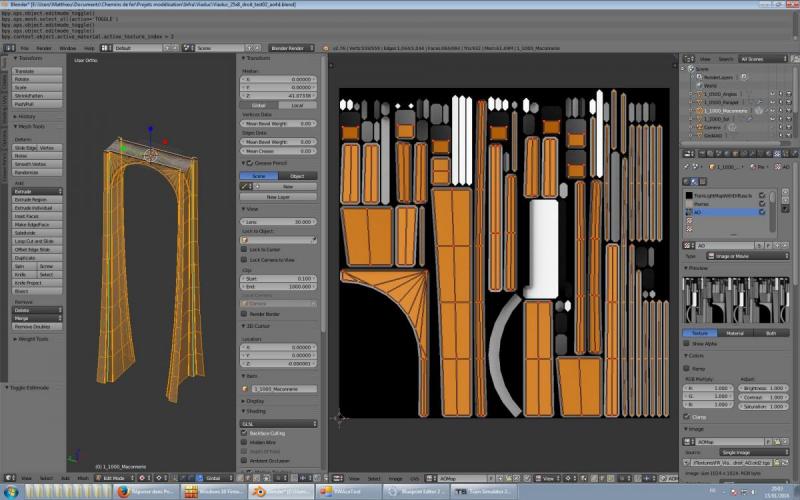
Exemple :
1) Première carte UV pour le texturage des principales zones maçonnées du viaduc (objet 1_1000_Maconnerie) avec une texture seamless en U et V issue de textures.com :
2/ Seconde carte UV pour l'ambient occlusion du même objet, créée avec le plug-in Texture Atlas (on voit qu'il n'y a pas que cet objet qui utilise la texture) :
-
 1
1
-
-
Merci Pierre pour cette mise à disposition !
Le grand vide finit peu à peu par se combler...
-
Bonsoir Claude,
Vu que chacun va y aller de sa petite proposition, je pense que tu devrais identifier 3 à 6 lignes que tu affectionnes suffisamment pour trouver la motivation de boucler le travail, puis proposer un sondage restreint à ces 3 à 6 choix pour tâter le terrain.
Comme je crois savoir que tu connais déjà un peu la région, peut-être que les 2 lignes Marseille-Miramas (PLM 1500 V au nord de l'étang de Berre, Côte bleue en thermique au sud) offriraient un bon mix de trafic voyageurs et fret, tout en proposant des paysages variés (chaîne de l'Estaque pour le bucolique, industries du pétrole et de l'acier autour de l'étang de Berre).
-
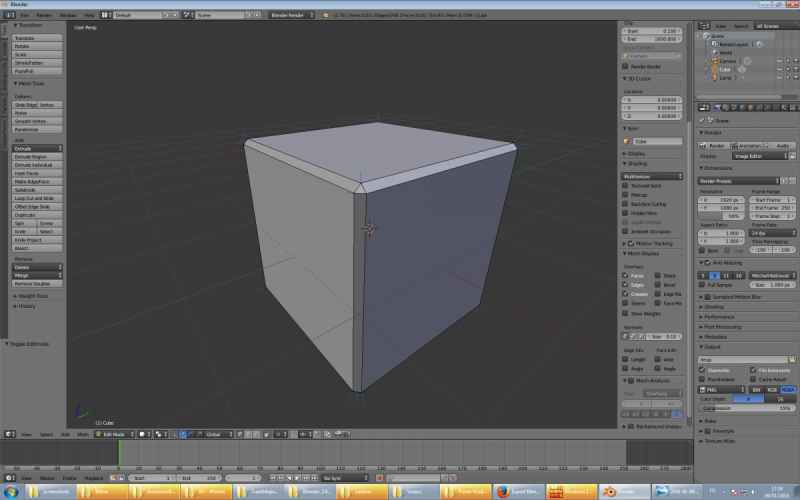
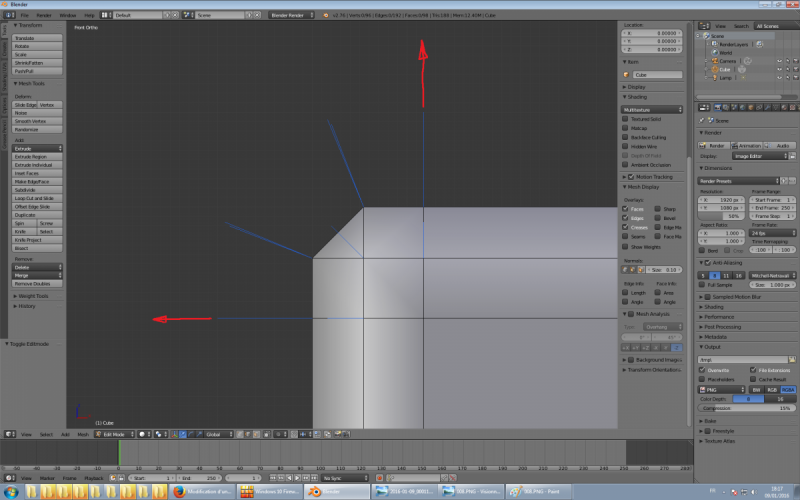
Voici comment obtenir de beaux arrondis sur les arêtes d'un cube (généralisable à toute arête vive).
[EDIT] J'ai remplacé la fonction Inset Faces par Loop Cut and Slide qui donne des résultats bien plus probants.
La méthode est décrite pour Blender mais je ne vois pas pourquoi ce serait différent avec d'autres programmes type 3DS Max.
1) Appliquer un modificateur bevel sur le cube de base (Ctrl+
 :
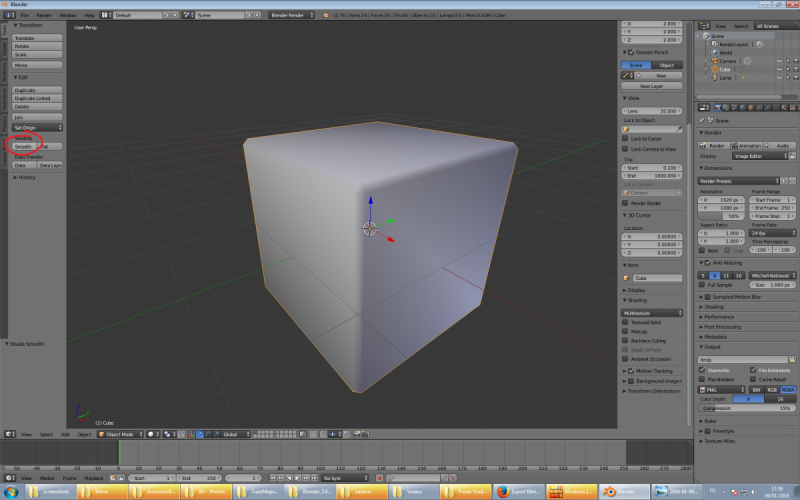
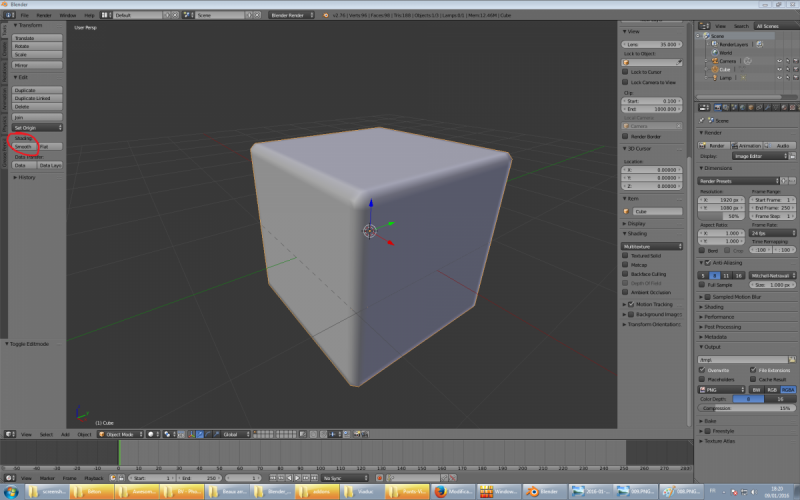
:2) Résultat avec un shading type Smooth, c'est définitivement laid :
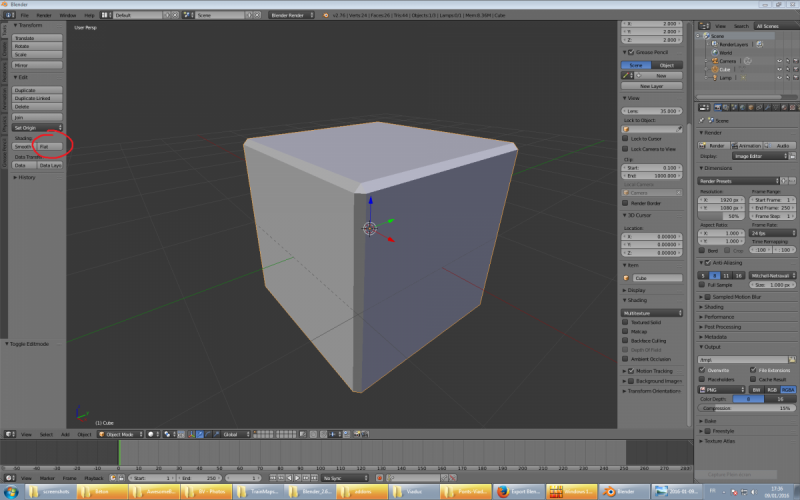
3) Résultat avec un shading type Flat, on conserve donc des arêtes vives, le progrès n'est pas flagrant :
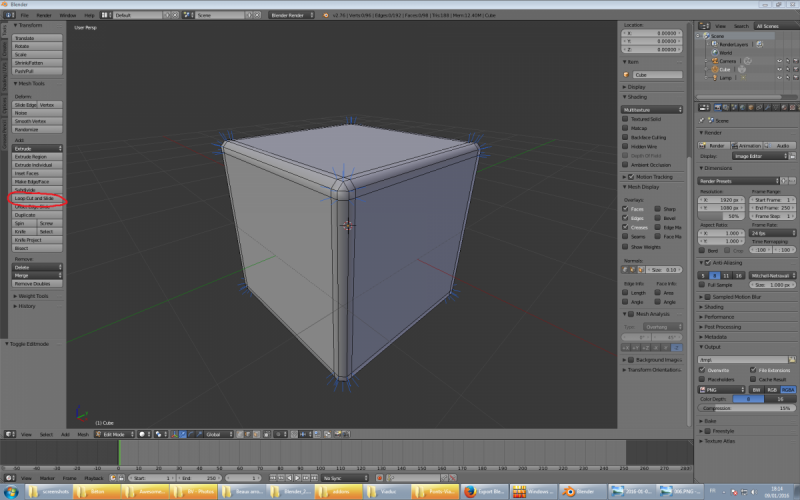
4) L'astuce : en mode Edit, utiliser la fonction Loop Cut and Slide :
5) Ce qui est important c'est que les normales soient redressées dès qu'on sort de l'arrondi souhaité :
6) Résultat avec un shading type Flat, ça ne change rien (normal, puisque les faces qu'on a ajoutées sont coplanaires avec les grandes faces) :
7) Résultat avec un shading type Smooth, normalement c'est beaucoup mieux :
Et voilà !
-
Bonjour, et merci Roger !
Pour les 2 voies, le tablier fait 8 m de large, c'est prévu pour !
Bon, ça m'a pris un peu plus de temps que prévu mais j'ai finalement réussi à résoudre mes 2 principaux problèmes :
- Sachant que le moteur de TS ou le plug-in d'export depuis Blender ne prend pas en charge des normales aux vertices personnalisées, j'ai obtenu un shading satisfaisant en intercalant une toute petite face coplanaire à toute face bordée par un chanfrein. Ça alourdit légèrement le modèle, mais le résultat me plaît bien.
- L'occlusion ambiante (ambient occlusion ou lightmap) a été intégrée via le shader TrainLightMapWithDiffuse.fx (au lieu de TrainBasicObjectDiffuse.fx). Je m'étais imposé le cahier des charges suivant : faire un dépliage UV spécifique mais pour seulement un quart d'arche de viaduc. L'occlusion ambiante n'ayant aucune raison de ne pas suivre la symétrie du viaduc (contrairement aux autres textures), j'ai dû redécouper mon arche en quartiers, faire le baking et ré-appliquer sur tout le modèle par symétrie. Je dois dire que le plug-in "Texture Atlas" fourni avec Blender est redoutable, mais ça m'a pris beaucoup de temps pour me rendre compte et accepter que je devrais refaire partiellement le dépliage UV des autres textures (ce qui finalement ne m'aura pris que très peu de temps).
Bref, voilà ce que ça donne :
La suite du programme : normal maps et snap points !


















Texturing
in Technique et Cie.
Posted
Bonsoir,
Il se peut que j'aie mal compris le problème, donc mes excuses d'avance si j'enfonce des portes ouvertes.
Les formats de texture supportés par RW sont de 2 sortes : RGB (8+8+8=24 bits) et RGBA (8+8+8+8=32 bits).
Les données de transparence sont dans la couche alpha, généralement représentée en noir & blanc dans nos logiciels (Photoshop utilise un voile rouge pour la couche alpha lorsque les couches R, G et B sont affichées).
Donc si tu veux tirer parti de la transparence il te faut une image avec couche alpha, soit RGBA 32 bits. Les pixels noirs transparents auront la valeur (R=0, G=0, B=0, A=0) tandis que les pixels noirs opaques auront la valeur (R=0, G=0, B=0, A=255). Bien sûr tous les pixels de valeur (R=x, G=y, B=z, A=0) auront le même aspect quelles que soient les valeurs de x, y et z, mais c'est un cas particulier.
Si tu veux faire une grille noire, tu peux remplir de noir ta couche de couleur RGB et travailler ton grillage dans la couche alpha exclusivement : un croisillon de lignes blanches sur un fond noir devrait te donner le rendu escompté (moyennant le choix du bon shader).
Côté shader justement, je te conseillerais "TrainBasicObjectDiffuse.fx". Attention à bien mettre AlphaTestMode à 1 pour le matériau correspondant.